3 Tipps: eine Website die verkauft!
Oftmals werden Websites als „online Visitenkarten“ betrachtet. Doch deine Website ist so viel mehr als nur eine Visitenkarte (und sind wir mal ehrlich, die meisten Visitenkarten landen doch ohnehin im Müll oder?). Jede Website sollte eine Funktion erfüllen.
Klar „informierst“ du – aber warum? Jede Website sollte ein konkretes Ziel verfolgen. Willst du eine Dienstleistung verkaufen? Tickets verkaufen? Sponsoren für einen gemeinnützigen Verein gewinnen?
Wenn du hierher gefunden hast bist du mit hoher Wahrscheinlichkeit Einzelunternehmer:in und willst vor allem eines: Verkaufen!
Wir sind Silvie & Conny, Webdesigner aus Hamburg und wir möchten dir hier drei Tipps mitgeben, mit denen deine Website endlich anfängt zu verkaufen!
Überzeuge mit dem ersten Eindruck
Frage: Was beeinflusst dich im Buchladen, bevor du überhaupt ein Buch in die Hand nimmst und den Klapptext liest? Richtig, das Cover. Das gleiche Spiel im Urlaub. Du gehst an einer Reihe von Restaurants vorbei und wo schaust du dir die Speisekarte überhaupt erst an? Dort wo das Ambiente einladend ist. Learning: Du willst unbedingt mit dem ersten Eindruck überzeugen!
Das was im Buchladen das Cover ist oder das Interior eines Restaurants ist auf deiner Website der sogenannte HERO, d.h. der erste Abschnitt den Besucher:innen sehen. Der Einstieg deiner Website entscheidet darüber, ob jemand weiterliest oder direkt abspringt.
As simple as that.
Darauf kommt es an, damit dein Einstieg überzeugt:
- Es wird auf den ersten Blick klar was du anbietest! (Glaub mir, das ist auf vielen Websites nicht der Fall...)
- Ein Call-to-Action zeigt auf wie man mit dir in Kontakt kommen oder direkt buchen kann.
- Ein Sprachstil, der jemanden aus deiner Zielgruppe direkt abholt.
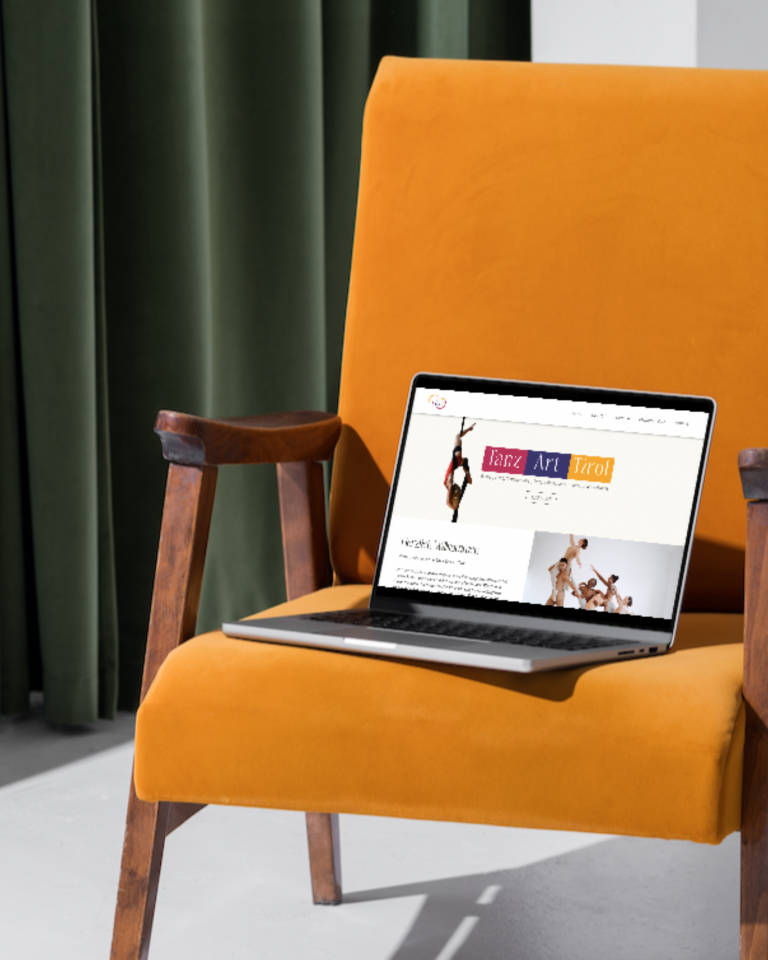
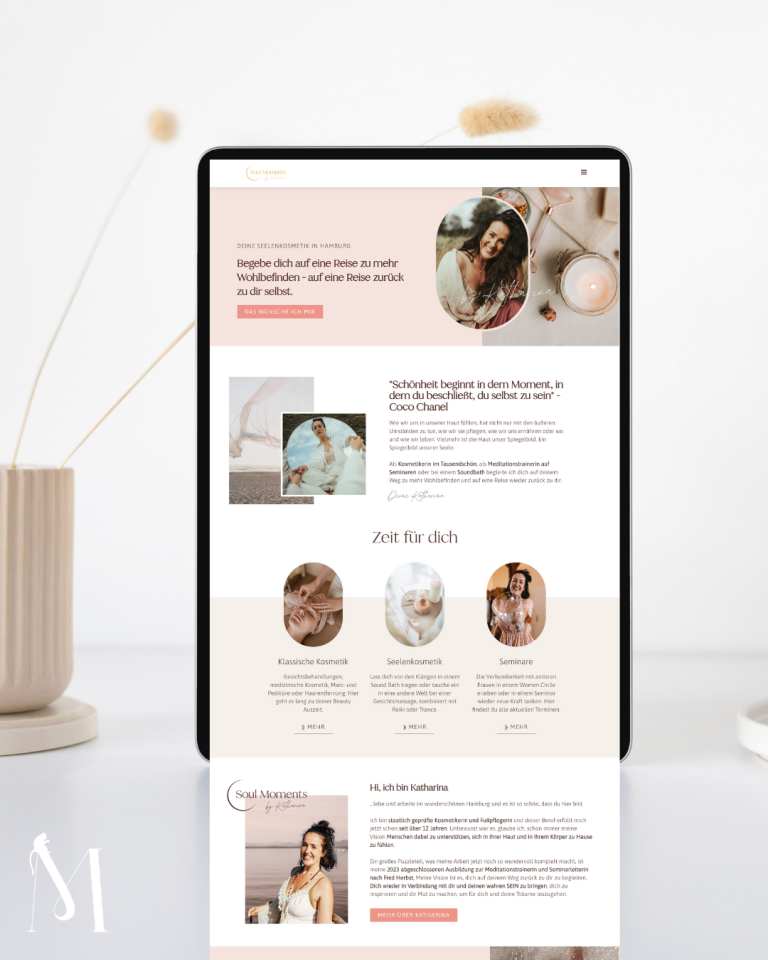
Praxisbeispiel einer ehemaligen Kundin:
(Klicke auf die Icons)
Fordere mit Call to Actions aktiv zum Handeln
Hier spalten sich die Meinungen. Erst letztens hörten wir jemanden sagen: „Du brauchst keine Call-to-Actions. Wenn die Leute so Feuer und Flamme sind, SUCHEN sie nach Wegen bei dir zu kaufen.“ Schwierig. Das mag vielleicht in der Coaching-Szene funktionieren, wo potentielle Kund*innen zu Marionetten ihrer Gurus werden. Davon halten wir nichts.
Der Mensch ist faul. Deswegen brauchst du ganz klare Call-to-Actions, die potentielle Käufer*innen dazu auffordern mit dir auf irgendeine Art zu interagieren.
Typische Call-to-Actions:
- Erstgespräch buchen
- Zum Newsletter anmelden
- Zum Kurs XY anmelden
- Jetzt [dein 0€ Produkt] sichern
Merke: WAS (Substantiv) + TUN (Verb) = klare Call-to-Action
Hier erfährst du mehr über Call-to-Actions und wie du sie strategisch auf deiner Website positionierst.
Sorge für eine intuitive und klare Navigation
Stell dir vor du gehst in einen Supermarkt und die Sortierung ist ganz anders als gewohnt. Du wolltest nur fix einkaufen und jetzt musst du ewig nach Standard-Lebensmitteln suchen. Ultra nervig und sehr wahrscheinlich kommst du nicht wieder.
Denselben Effekt hast du auf deiner Website, wenn potenzielle Kund:innen nicht finden was sie suchen. Ehe du dich versiehst springen sie von deiner Website ab und gehen zum Wettbewerb. Du willst einen gut sortierten Supermarkt aka hohe Benutzerfreundlichkeit.
Tipps für eine gute Benutzerführung:
- Nutze gängige und etablierte Begriffe für bestimmte Menüpunkte: Zu viel Kreativität bei der Benennung deiner Menüpunkt führt nur zur Verwirrung.
- Logisch sinnvolle Hierarchie: Je mehr Unterseiten deine Website hat, desto wichtiger ist es hier eine sinnvolle Gruppierung zu finden und mit Ebenen im Menü zu arbeiten.
- Gute Lesbarkeit: Wähle Schriftart und -größe so, dass alles gut lesbar ist.
Der einfachste Test für die Benutzerfreundlichkeit:
Hast du das Gefühl selbst schon etwas „betriebsblind“ zu sein? Dann lass unbedingt jemanden (z.B. Freunde oder jemanden aus der Familie) einen Blick auf deine Navigation werfen. Je weniger diese Person im Entstehungsprozess involviert ist und je weniger Ahnung sie hat von dem was du machst, desto besser. Findet die Person sich zu recht?