Besucher:innen zu Kund:innen umwandeln
Besucher:innen auf deiner Website zu haben ist toll, doch noch schöner ist es, wenn sie zu Kund:innen werden oder? Sicherlich hast du dich selbst online schon mal irgendwo registriert, dir etwas heruntergeladen oder etwas bestellt. Hast du hierbei auch darauf geachtet, wie du dorthin gekommen bist und was dich dazu bewegt hat?
Höchstwahrscheinlich hast du auf eine geschickt platzierte Handlungsaufforderung reagiert, einem sogenannten Call To Action. Dies sind wichtige Bestandteile deiner Website, mit denen du Website Besucher:innen zu Kund:innen umwandeln kannst. Mit ihnen kannst du einen klaren Leitfaden für die Handlungen definieren, die du dir von deinen Besucher:innen wünschst.
Du möchtest wissen was Call To Actions genau sind und wie du sie effektiv einsetzt? Dann lies weiter!
Was sind Call To Actions?
Call To Actions werden in Form von Buttons eingesetzt. Mit ihnen kannst du Besucher:innen zu bestimmten Handlungen auffordern, wie z.B das Kaufen deines Angebots, Abonnieren deines Newsletters oder Herunterladen deines Freebies. Damit CTA Buttons auch effektiv wirken bzw. Besucher:innen die von dir gewünschten Handlungen ausführen, müssen sie strategisch formuliert, gestaltet und positioniert werden.
Call To Actions effektiv formulieren
Formuliere deine CTA Buttons klar, einfach, spezifisch und nutze aktionsorientierte Verben. Hierzu gehören beispielsweise „registrieren“, „anmelden“, „buchen“ usw.
Beispiele Dos & Don'ts:
- Klicke hier, wenn du ein Erstgespräch mit mir buchen möchtest
- Jetzt Erstgespräch buchen
- Hier geht es zur Newsletter Anmeldung
- Zum Newsletter anmelden
Es kann außerdem sinnvoll sein ein Gefühl der Dringlichkeit zu vermitteln & gleichzeitig die Vorteile der gewünschten Handlungen zu verdeutlichen. Also zum Beispiel so:

Die richtige Gestaltung
Neben der Formulierung ist natürlich auch die Gestaltung deiner CTA Buttons wichtig. Ein unauffälliger Button, den deine Besucher:innen beinahe übersehen, bringt dir trotz toller Formulierung am Ende auch nichts. Gestalte deine CTA Buttons also so, dass sie die Aufmerksamkeit deiner Besucher:innen auf sich ziehen:
- Nutze auffällige Farben, die sich von deinen Website Inhalten abheben (und natürlich zur Farbpalette deiner Brand passen)
- Halte die Gestaltung deiner CTA Buttons konsistent, um den roten Faden in deinem Design beizubehalten
- Optimiere die Buttons auch fürs Handy, indem du sie auf Blocksatz einstellst. So können deine Besucher:innen die Buttons easy einhändig anklicken (meistens mit dem rechten Daumen)
- Mit Animationseffekten (bspw. Hover) kannst du Aufmerksamkeit auf deinen Buttons lenken. Dies kann z.B so aussehen (beweg hierzu deine Maus auf den Button:)
Positionierung der Call To Action Buttons
Jetzt haben wir geklärt, wie deine Buttons aussehen und wie du sie formulierst. Nun müssen wir nur noch schauen, wie du deine Buttons strategisch positionierst, damit deine Besucher:innen tatsächlich auf sie klicken. Hier gibt es zwei Möglichkeiten: Below The Fold & Above The Fold.
Eeehm was? Don’t worry, let me explain.
Below The Fold

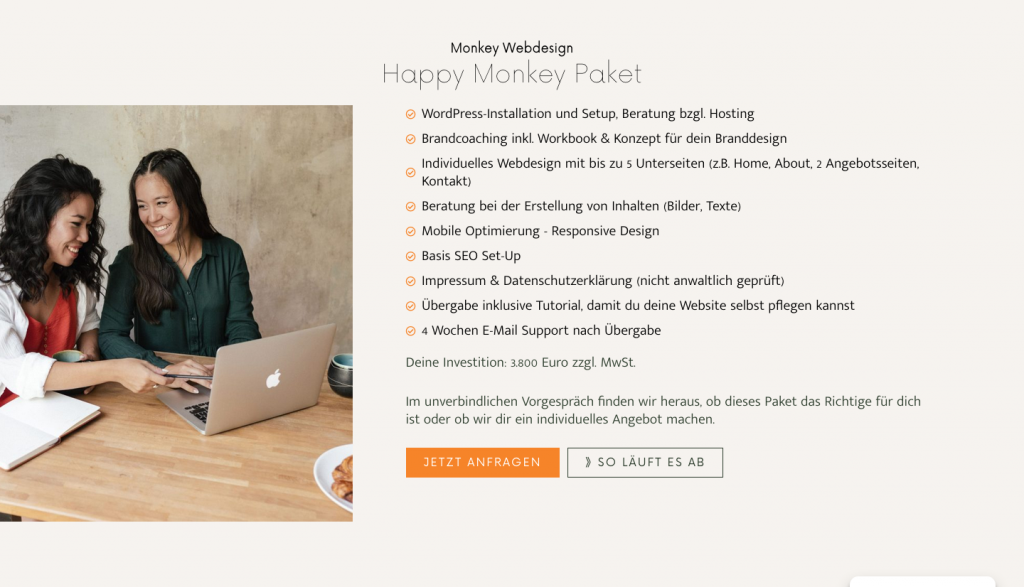
Hier steht dein CTA Button am Ende deiner Produktbeschreibung. Ist dein/deine Besucher:in von deinem Produkt überzeugt, kannst du diesen positiven Eindruck aufgreifen und in eine Reaktion umwandeln. Zum Beispiel so:
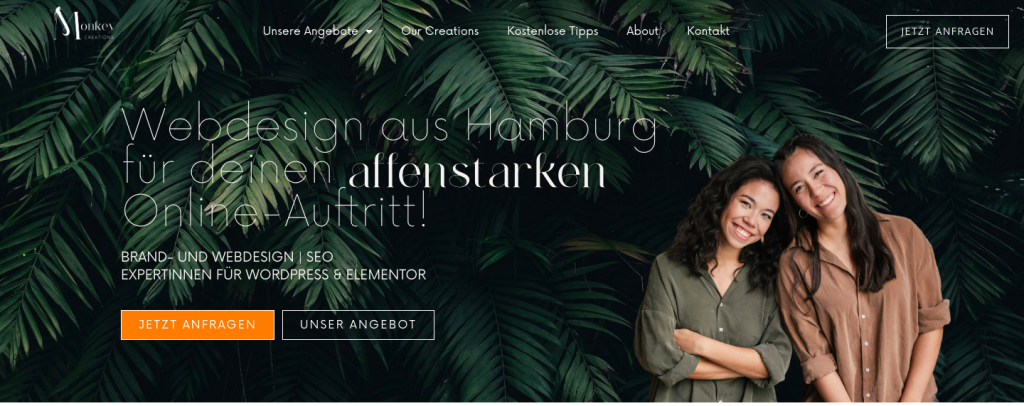
Above The Fold

Dein CTA Button ist direkt oben im Hero auf deiner Seite sichtbar. Es ist das erste, was deine potenziellen Kund:innen auf deiner Seite sehen. Wecke ihr Interesse für dein Produkt und leite sie mit deinem CTA Button direkt zur gewünschten Landingpage.
And thats it! Nun bist du einen großen Schritt weiter, mit dem du deine Website Besucher:innen zu Kund:innen umwandeln kannst!